
本日は『Google Maps』をブログに埋め込む方法を解説します。解説といっても『Google Maps』でサイズとかをあれこれ選んで、コピペするだけなので簡単ですが、個人的にもこれからブログを書くうえで『Google Maps』を多用していきたいと考えているので、今回は個人的な備忘録として記事にすることにしました。
『Google Maps』の埋め込み方法① 【場所を検索する】
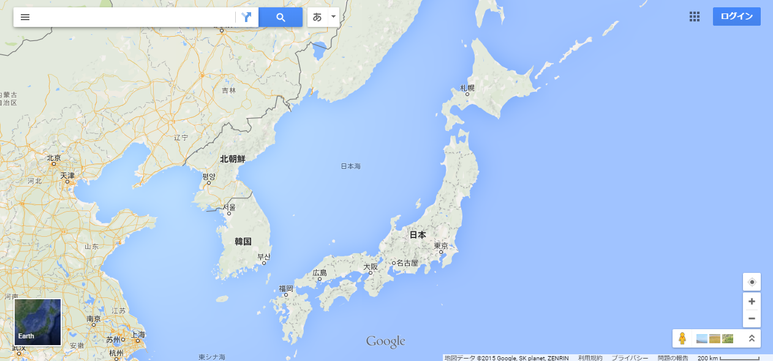
ブログなどに『Google Maps』を埋め込むために、まずは『Google Maps』にアクセスして、埋め込みたい場所の地図を開いてください。
『Google map』へアクセス。

そして埋め込みたい場所を『Google Maps』で検索します。すると、その場所が『Google Maps』の中心に表示されます。

『Google Maps』の埋め込み方法② 【メニューから選択】
埋め込みたい場所が表示されたら、続いてメニューを開きます。メニューアイコンは、『Google Maps』の画面左上です。ハンバーガーみたいなヤツがメニューアイコンです。

メニューを開いたら、『地図の共有または埋め込む』をクリックしてください。メニューの真ん中辺りにあります。

『地図の共有または埋め込む』をクリックすると、ウィンドウが開きますので、『地図を埋め込む』を選択します。

『Google Maps』の埋め込み方法③ 【サイズの選択】
あとは、埋め込みたい地図のサイズを選ぶだけです。地図のサイズは、大中小の他に任意のサイズを選ぶ『カスタムサイズ』もあるので、ブログのデザインに合わせて自由にサイズを選択しましょう。サイズが決まったら、あとはコピーしてブログ記事に貼り付けるだけです。

さいごに
『Google Maps』の埋め込みはとっても簡単です。当ブログのようにWEBサービスやアプリなどをネタにしているブログなら、『Google Maps』の埋め込みはあまり使いませんが、観光や旅をテーマにしているブログなら必須のテクニックかと思います。今後、埋め込んだ『Google Maps』のデザインをブログデザインに合わせて、カスタマイズする記事なんかを書けたらなぁと思っています。その時は、また当ブログを読んでいただければ幸いです。それでは、また次回お会いしましょう。




