
『紙のノートみたいにウェブページにもマーカーが引けたらいいなぁ...』と思ったことはありませんか?僕は少ないながらも、1、2回はあったと思います。本日はそんな夢が叶えられるLINER(ライナー)という、素敵なアプリをご紹介したいと思います。『LINER』なら、マーカーしたページを自分で閲覧するだけでなく、他の人にも共有できる受取手に優しいそんなアプリですよ。
LINERはこんな感じのアプリです!
アプリを起動すると早速、アカウント作成画面が表示されます。LINERを使うためにはアカウントが必須なので作成しましょう。

LINERの設定
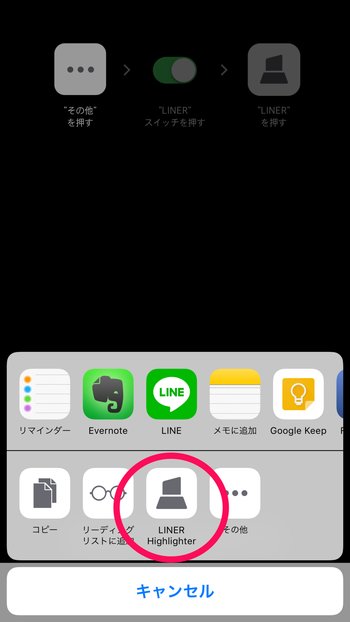
まずはLINERをすぐに使えるように設定しましょう。とは言え、LINERの設定方法は簡単です。最初に共有から『その他』をタップします。

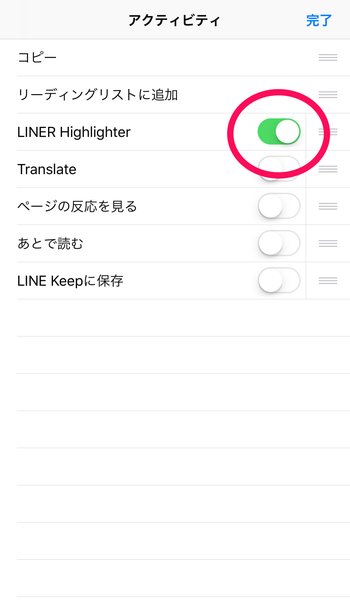
次に『LINER Highlighter』のラジオボタンをオンにしてから...

『LINER』を起動すれば設定完了です。

マーカーの引き方
それでは実際にこのページにマーカーを引いてみることにしましょう。

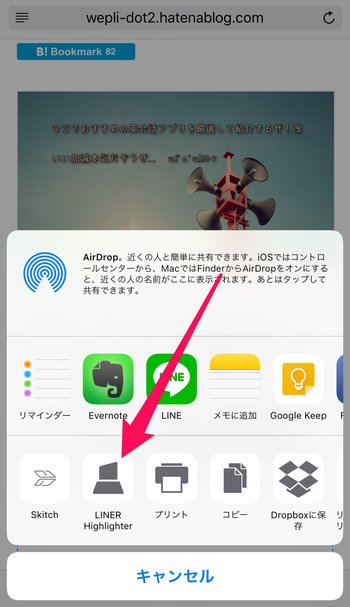
まずは共有ボタンをタップします。

次に『LINER Highlighter』をタップ!

しばらく待つと...

『ページが保存されました』と表示されるので、そうしたら好きな箇所にマーカーを引きましょう。

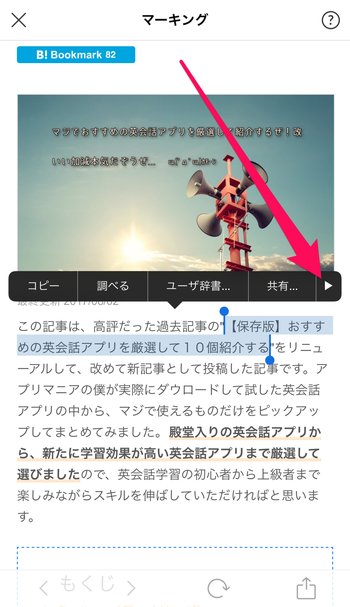
マーカーを引きたい箇所を選択した後、矢印ボタンをタップすると...

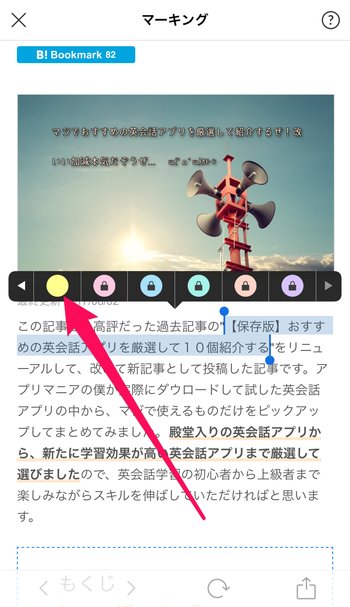
色が表示されるので、1番左の黄色いボタンをタップします。

すると見ての通り、ページにマーカーを引くことができました。

アプリで記事を開いてみよう
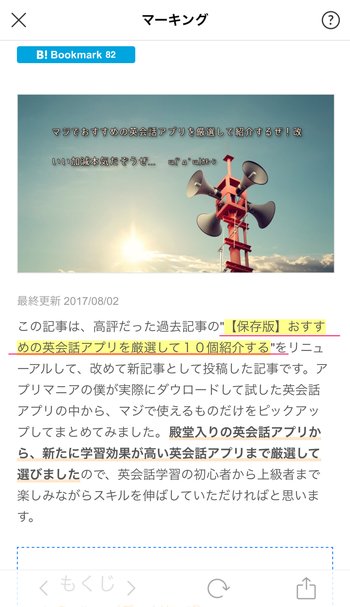
これが『LINER』アプリを起動した画面です。先ほどマーカーを引いた記事がアプリ内に表示されています。

タップすると記事の詳細を見ることができます。先ほど選択した箇所に、しっかりとマーカーが引かれていますね。

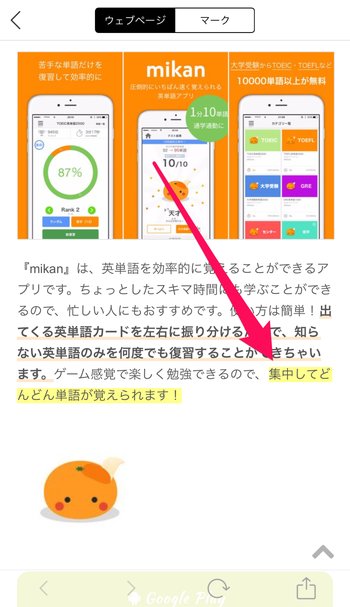
もちろんこの状態から、こんなふうに追加でマーカーを引くことも可能です。

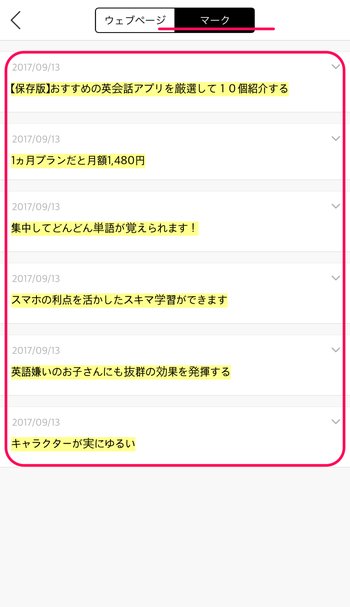
さらに『マーク』というボタンをタップすると、そのページで引いたマーカーの一覧を表示させることができます。

マーカーした記事をシェアしてみよう
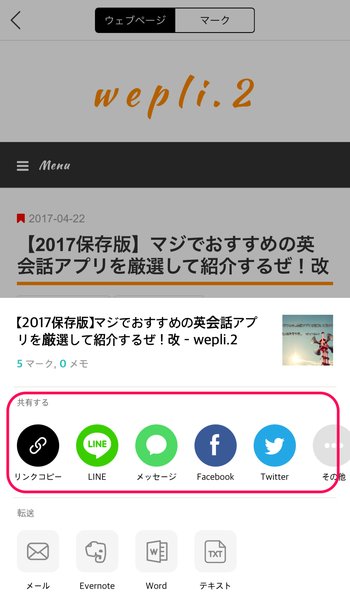
マーカーした記事のシェアも実に簡単です。『LINER』を起動したら、共有ボタンから共有先を選ぶだけです。

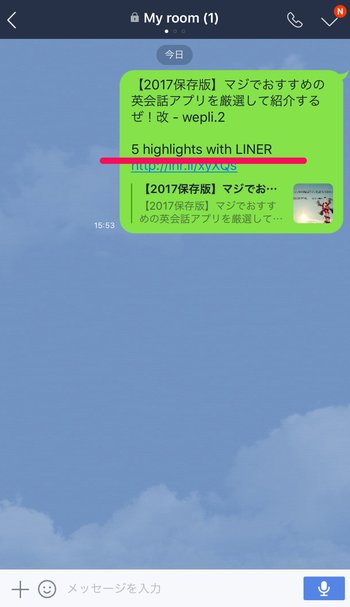
今回はLINEでシェアしてみました。メッセージだけで、この記事には5箇所のマーカーが引かれていることがわかります。

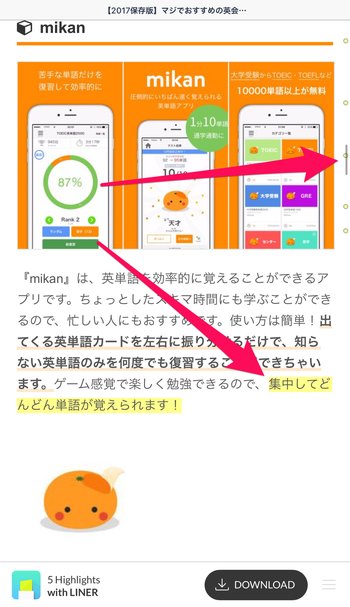
URLをタップするとこんな感じに表示されます。

注目してほしいのは、画面右端の黄色い点々です。この点々が大体のマーカーの箇所を示しているので、記事のどこにマーカーが引かれているのかがサクッと把握できるわけです。

※ ちなみに『mikan』等の英会話アプリが気になった方は、こちらの記事をどうぞ!
でっ!どんな使い道があるわけ?
『LINER』があれば簡単にウェブページにマーカーを引けるということがお解りいただけたと思いますが、『どんな使い道があるねん?』って感じですよね。アイディア次第では色々な使い道があると思いますが、僕が真っ先に思い付いたのはTwitterなどでのニュースなんかの共有です。
iPhoneXは、10月27日から予約を受け付けで、11月3日に発売かぁ。11万2800円(税別)は高杉w https://t.co/WEQggPHvDW
— 敷島久之🎖️フリーランス (@Hisayuki__S) 2017年9月13日
URLをタップすると、しっかりとマーカーした部分がハイライトされるので、受け取る相手には実に分かりやすいと思います。

さいごに
簡単にウェブページにマーカーが引ける『LINER』はいかがでしたか?Twitterでニュース記事をマーカーする以外にも、ビジネスなんかで活用すれば何かと役に立ちそうなアプリです。残念ながら今のところAndroid版はリリースされていませんが、PCからなら『LINER』を使うことができます。若干使いづらい部分もあるので、今後の展開にも期待したいと思います。
『LINER』のダウンロード





